Seitenleiste
5.4.2 Gambas-Skripte – WebPages
Mit dem Programm 'gbw3' ist es Ihnen möglich, Gambas-Skripte zu starten, die auf einem Web-Server liegen. Als Extension für diese Art von Skripten sollten Sie gbw3 verwenden. Diese Festlegung ist für Ihr System notwendig, weil diese Extension in Konfigurationsdateien des verwendeten Web-Servers eingetragen wird. Um Gambas-Skripte auf einem Web-Server starten zu können, sind einige Voraussetzungen zu erfüllen:
- Installation eines Webservers wie Lighttpd oder Apache2
- Konfiguration des Webservers, damit dort u.a. Gambas-Skripte ausgeführt werden können.
Eine Beschreibung zur Installation des Webservers Lighttpd finden Sie im Kapitel https://gambas-buch.de/doku.php?id=k24:k24.13:start und erfahren Grundlegendes zur Konfiguration des Webservers.
Normalerweise wird das folgende Skript auf einem Webserver ausgeführt, denn das Programm 'gbw3' generiert HTML-Code – in den blau markierten Abschnitten mit Gambas-Anweisungen – der an den aufrufenden Web-Browser gesendet und dort angezeigt wird. Damit Sie die den Inhalt des generierten HTML-Codes sehen, wird der generierte HTML-Code in einer Datei gespeichert und diese als Parameter an den Web-Browser Firefox weitergereicht. Bei diesem Vorgehen benötigen Sie selbstverständlich keinen Web-Server!
#!/usr/bin/env gbw3
<%
DIM sElement AS String
%>
<html>
<head>
<title>WebPage</title>
<style>
body {background-color: #DFDFC3;}
table {width:100%; border:1px solid #708090; border-collapse:collapse; font-family:Verdana, Arial, Helvetica, Sans-Serif; font-size:12px; color:#000000;}
th {border: 1px solid #708090; text-align: left; background-color: #C3DDFF; padding: 3px;}
td {border: 1px solid #708090; text-align: left; background-color: #E6E6E6; padding: 3px;}
h1 {text-align: left; font-family: Verdana, Arial, Helvetica, Sans-Serif; font-size: 20px;
color: #FF0000;}
</style>
</head>
<h1>Umgebungsvariablen</h1>
<table border="1" cellspacing="0" cellpadding="2">
<tr>
<th>Name</th>
<th>Wert</th>
</tr>
<% FOR EACH sElement IN Application.Env %>
<tr valign="top">
<td><%= sElement %></td><td><%= Application.Env[sElement] %> </td>
</tr>
<% NEXT %>
</table>
</html>
Kommentare:
- Das WebPage-Skript ist eine Mischung aus Gambas-Anweisungen und HTML-Befehlen sowie einem speziellen Datei-Header.
- Der Eintrag <% Gambas-CODE %> integriert Gambas-Anweisungen.
- <%= AUSDRUCK %> wertet einen einen Gambas-Ausdruck aus, konvertiert ihn in HTML und fügt eine HTML-Zeile in den HTML-Quelltext ein.
- Style-Anweisungen (Inline-CSS) für die Formatierung der zu generierenden Webseite können direkt im Head-Bereich in den HTMLQuelltext eingefügt werden.
Dem Aufruf:
hans@linux:~$ gbw3 ./enviroment.gbw3 > ev.html && firefox ev.html
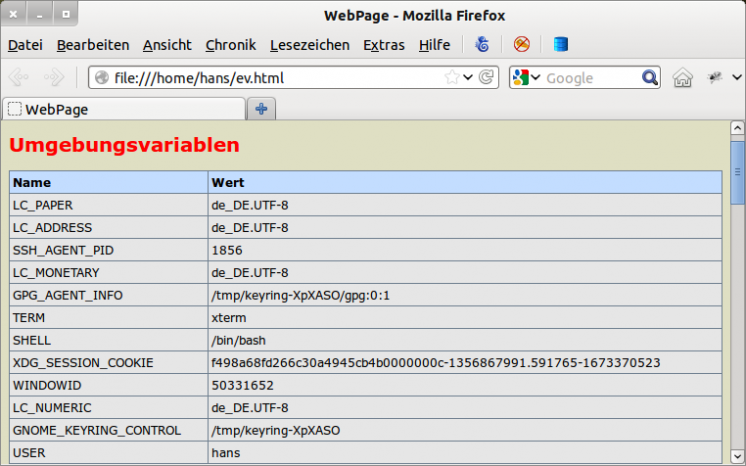
folgt die Ausgabe der Umgebungsvariablen des Systems im Web-Browser Firefox in einer Tabelle, von der hier nur ein kleiner Ausschnitt zu sehen ist, wenn die Datei ev.html erfolgreich generiert wurde:
Abbildung 5.4.2.1: Anzeige der Umgebungsvariablen in einer Tabelle im Web-Browser
Der Vorteil des Aufrufs dieses Skriptes liegt darin, dass Sie alle Umgebungsvariablen in einer HTML-Tabelle angezeigt bekommen und keinen Web-Server benötigen, wie das bei den CGI-Skripten im Normalfall notwendig wäre.
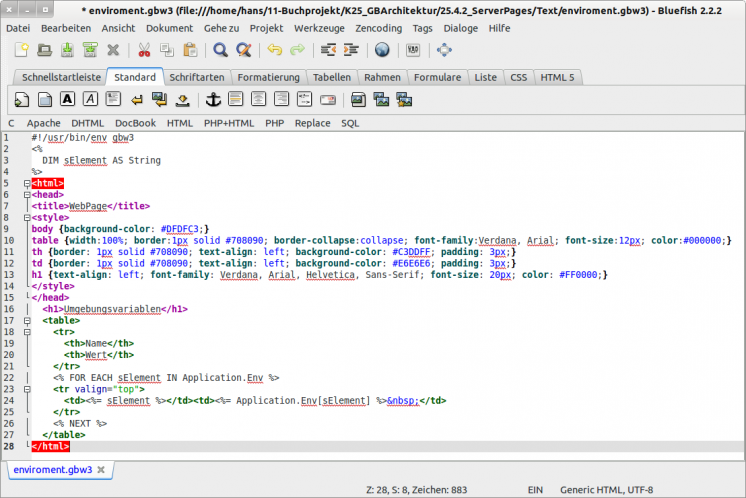
Für die Arbeit mit Gambas-Skripten (WebPages) ist der Editor BlueFish besonders zu empfehlen:
Abbildung 5.4.2.2: Editor 'BlueFish' in Aktion …