Seitenleiste
Inhaltsverzeichnis
24.6.2.2 Projekt 2
Sie können – anders als im Projekt 'webapp1' im Kapitel 24.6.2.1 – die komplette Funktionalität, hier das Anzeigen von Umgebungsvariablen und deren Werte, aus dem Quelltext in der HTML-Datei Main.webpage herausnehmen und in die Klasse Main.class auslagern.
- Speichern Sie das Projekt webapp1 unter dem Projektnamen webapp2 ab.
- Ändern Sie den Quelltext in der Datei Main.webpage auf den folgenden Inhalt:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <title>Umgebungsvariablen</title> <style> body {font-family: Arial; font-size: 1rem; color: black;} table, td, th {border: 0.1rem solid red; border-collapse: collapse;} td, th {padding: 5px 20px 5px 20px;} <!-- Top Right Bottom Left --> </style> </head> <body> <h1>Gambas Web-Applikation</h1> <!-- The function value of the Gambas function `InsertEnvTable()` is inserted (Print) --> <% Print InsertEnvTable(); %> </body> </html>
Der Quelltext in der Webpage Main.webpage sieht jetzt erfreulich übersichtlich aus, auch wenn im Style-Tag noch drei (Inline-)CSS-Anweisungen eingefügt wurden.
Die Erzeugung der Tabelle mit den beiden Spalten `Umgebungsvariable` und `Wert` verpacken Sie in die Gambas-Funktion `InsertEnvTable()` in der automatisch angelegten Klassendatei Main.class und binden diese Funktion mit der Syntax <% Print InsertEnvTable(); %> in die Datei Main.webpage ein.
24.6.2.2.1 Quelltext Main.class
Das ist der Inhalt der Klassendatei Main.class:
' Gambas class file
Public Function InsertEnvTable() As String
Dim sEnv, sHTML As String
sHTML &= "<table>"
sHTML &= "<tr>"
sHTML &= "<th>Umgebungsvariable</th>"
sHTML &= "<th>Wert</th>"
sHTML &= "</tr>"
For Each sEnv In Env
sHTML &= "<tr>"
sHTML &= "<td>" & sEnv & "</td>"
sHTML &= "<td>" & Env[sEnv] & "</td>"
sHTML &= "</tr>"
Next
sHTML &= "</table>"
sHTML &= gb.Lf
'-- Ausgabe des kompletten HTML als HTML-Block
Return sHTML
Catch
Return Error.Text
End
24.6.2.2.2 Anzeige der generierten Webseite
Alternativ wird im Projekt 'webapp2' der eingebettete HTTP-Server genutzt, um sich die vom HTTP-Server ausgegebenen HTML-Webseiten mit der Tabelle im (Debug-)Browser der IDE anzusehen.
Hinweise
- Zuerst müssen Sie in der IDE im Menü 'Debuggen' in der Debugger-Konfiguration den HTTP-Server mit 'Eingebetteten HTTP-Server benutzen' aktivieren.
- Dann müssen Sie den Webbrowser auswählen. Die Standard-Auswahl 'Debug browser (internal)' kann hier übernommen werden, da keine JavaScript-Skripte eingesetzt werden.
- Achtung: Diese Aktivierung gilt nur für das aktuelle Projekt – nicht generell!
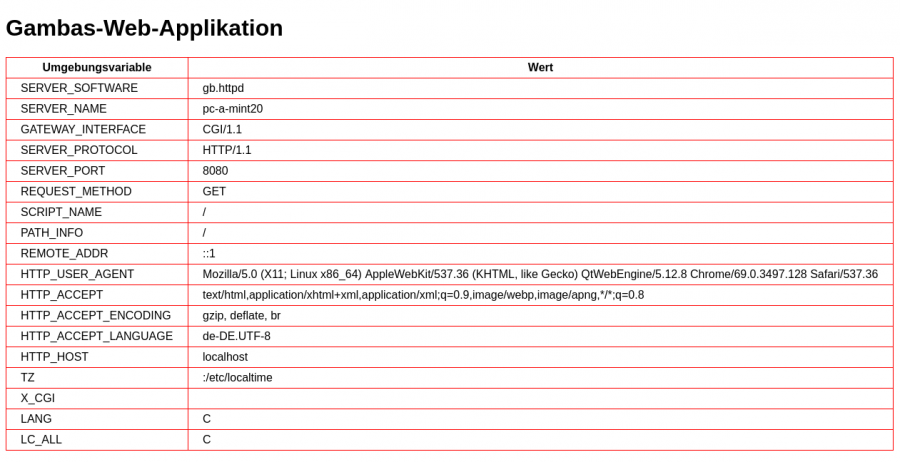
- Nach dem Starten des Programms mit F5 sehen Sie dann im Webbrowser Ihrer Wahl in der angezeigten Webseite in einer Tabelle Umgebungsvariablen und deren Werte, jetzt aber vom eingebetteten Webserver, wie es der Wert der Variablen 'SERVER_SOFTWARE' zeigt:
Abbildung 24.6.2.2.1: Tabelle mit Umgebungsvariablen des eingebetteten Webservers
Das Design der mit F5 in der IDE erzeugten, vom eingebetteten Webserver ausgelieferten und im Webbrowser angezeigten HTML-Seite wird mit den 3 hinzugefügten (Inline-)CSS-Anweisungen in der Gambas-Klasse Main.class gestaltet.
24.6.2.2.3 Validieren von Webseiten
Fassen Sie das Validieren der von Ihnen erzeugten Webseiten als einen Teil der Entwicklung von Webseiten auf. Alle Webseiten, die Ihnen vorgestellt werden, folgen dem HTML5-Standard. Den Quelltext erhalten Sie, wenn Sie im Kontextmenü der Webseite, das Sie mit der rechten Maustaste aufrufen, den Eintag 'Seitenquelltext anzeigen' auswählen und den angezeigten HTML-Quelltext kopieren. Einfach und intuitiv gelingt Ihnen das Validieren mit dem Tool auf der Webseite https://validator.w3.org/#validate_by_input. Sie können den erzeugten HTML-Quelltext der Webseite dort direkt in das mehrzeilige Textfeld einfügen und ihn prüfen lassen. Eine aussagekräftige Analyse unterstützt Sie beim Erkennen und bei der Korrektur von Fehlern. Oder Sie erhalten folgende Meldung: Document checking completed. No errors or warnings to show.