Seitenleiste
14.2.4 Klasse Cursor
Die Klasse Cursor implementiert benutzerdefinierte Mauszeiger. Bitte beachten Sie, dass ein Mauszeiger immer an eine konkrete Komponente gebunden ist. Als Mauszeiger wird das Bild bezeichnet, das die Position der Maus auf dem Bildschirm kennzeichnet. Als Standard-Mauszeiger verwendet Gambas zum Beispiel einen Pfeil für das Formular. Wenn Sie einen eigenen Mauszeiger verwenden wollen, dann muss zuerst festgelegt werden, dass der verwendete Mauszeiger für eine bestimmte Komponente durch einen benutzerdefinierten Mauszeiger ersetzt werden soll. Danach wird ein neues Cursor-Objekt angelegt, dem man ein kleines Bild als passenden Mauszeiger zuweist. Optional können abschließend auch noch die Koordinaten der Mausspitze angegeben werden, wenn das notwendig ist.
Aus diesen Quellen können Sie geeignete Mauszeiger auswählen:
- Für den Entwurf und die Gestaltung eigener Mauszeiger nutzen Sie den Bild-Editor in der IDE von Gambas.
- Sie verwenden ein Icon (16 Pixel) aus dem Bestand von Gambas als Mauszeiger. Interessantes dazu finden Sie im Kapitel 20.8 bei der Beschreibung der Klasse 'Stock'.
- Sie nutzen vorhandene kleine Bilder in geeigneter Größe als Mauszeiger .
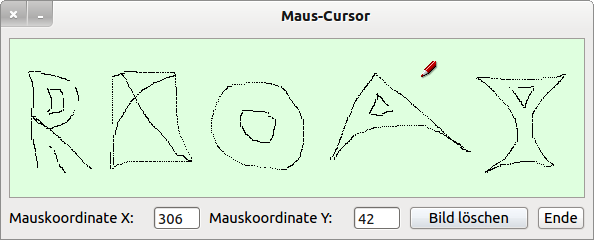
In dem vorgestellten Projekt 'Cursor' werden für ausgewählte Komponenten eigene Mauszeiger verwendet, die aus den drei o.a. Quellen stammen. Außerdem erfahren Sie, wie man mit der Maus – bei gedrückter linker Maustaste – in einer DrawArea zeichnen kann.
Abbildung 14.2.4.1: Benutzerdefinierter Mauszeiger – Zeichenstift – im Projekt 'Cursor'
Der Quelltext wird vollständig angegeben und anschließend kommentiert: [1] ' Gambas class file [2] [3] Public bStart As Boolean [4] [5] Public Sub Form_Open() [6] [7] FMain.Center [8] FMain.Resizable = False [9] DrawingArea1.Cached = True [10] txtMouseX.Mouse = Mouse.Blank ' TextBox ohne Mauszeiger [11] txtMouseY.Mouse = Mouse.Blank [12] btnClose.Mouse = Mouse.Pointing ' Mouse-Konstante (Hand) [13] [14] btnClear.Mouse = Mouse.Custom [15] btnClear.Cursor = New Cursor(Picture["Mauszeiger/erase.png"]) [16] [17] ' Standard-Mausspitze ist die linke obere Ecke des Mausbildes [18] ' Mit x=0 und y=15 liegt die Mausspitze auf der Bleistiftmine [19] DrawingArea1.Mouse = Mouse.Custom [20] DrawingArea1.Cursor = New Cursor(Picture["icon:/16/pen"], 0, 15) [21] [22] Draw.Begin(DrawingArea1) [23] Draw.Foreground = Color.Red [24] Draw.Font.Size = 30 [25] Draw.Font.Bold = True [26] ' Text zentriert auf dem Zeichenblatt im angegebenen Rechteck [27] Draw.Text("Angst vor Mäusen?", 0, 0, DrawingArea1.ClientW, DrawingArea1.ClientH, Align.Center) [28] Draw.End [29] bStart = True [30] [31] End ' Form_Open() [32] [33] Public Sub DrawingArea1_MouseMove() [34] [35] If bStart = True Then [36] Wait 0.2 [37] bStart = False [38] DrawingArea1.Clear [39] Endif ' bStart = True? [40] txtMouseX.Text = Mouse.X [41] txtMouseY.Text = Mouse.Y [42] If Mouse.Left = True Then [43] Draw.Begin(DrawingArea1) [44] If Mouse.X>5 And Mouse.X<DrawingArea1.Width-5 And Mouse.Y>5 And Mouse.Y<DrawingArea1.Height-5 Then [45] Draw.Point(Mouse.X, Mouse.Y) [46] Endif [47] Draw.End [48] Endif ' Mouse.Left = True? [49] End ' DrawingArea1_MouseMove() [50] [51] Public Sub btnClear_Click() [52] [53] DrawingArea1.Clear [54] txtMouseX.Text = "0" [55] txtMouseY.Text = "0" [56] [57] End ' btnClear_Click() [58] [59] Public Sub btnClose_Click() [60] FMain.Close [61] End ' btnClose_Click()
Kommentare:
- In den Zeilen 11 und 12 werden für die beiden Textfelder die Mauszeiger ausgeblendet.
- Der Ende-Button (btnClose) erhält einen Mauszeiger aus der Menge der vordefinierten Mauszeiger von Gambas.
- Die Komponente Button mit dem Namen btnClear erhält in den Zeilen 14 und 15 einen benutzerdefinierten Mauszeiger. Es wird ein vorhandenes kleines Bild verwendet, das im Projektordner im Unter-Ordner Mauszeiger gespeichert wurde. Zuerst wird festgelegt, dass der Standard-Mauszeiger von btnClear durch einen benutzerdefinierten Mauszeiger ersetzt wird. Als neuer Mauszeiger wird das Bild erase.png eingesetzt.
- Die Komponente DrawArea1 erhält ebenso einen benutzerdefinierten Mauszeiger. Diesmal wird als Mauszeiger ein Icon aus dem Bestand von Gambas dem neuen Cursor-Objekt zugewiesen. Die beiden optionalen Werte repräsentieren die Koordinaten des sogenannten 'hot spot' des Mauszeigers, der hier auf der Stiftspitze liegt – Zeile 20.
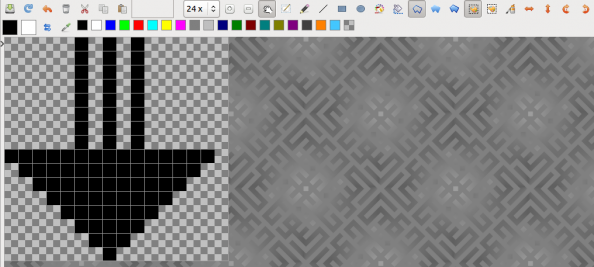
- Sie können in der IDE von Gambas den Bild-Editor aufrufen und dort einen eigenen Mauszeiger zeichnen. Nach einem Klick mit der rechten Maustaste auf den fiktiven Ordner 'Daten' wählen Sie Neu > Bild. Dann vergeben Sie einen Bildnamen und setzen die Breite und die Höhe zum Beispiel auf erprobte 16 Pixel. Die weiteren Einstellungen können Sie übernehmen. Mit OK übernehmen Sie alle Einstellungen und der Bildeditor öffnet sich → Abbildung 14.2.4.2.
- Es besteht auch die Möglichkeit, dass Sie vorhandene Bilder im Bild-Editor verändern können. Das gelingt problemlos, wenn Sie das Bild zuerst im Projektordner speichern und es dann in der IDE von Gambas mit einem Doppelklick auf das ausgewählte Bild im Bild-Editor öffnen. Änderungen am neuen Mauszeiger müssen im Bild-Editor gespeichert werden!
Abbildung 14.2.4.2: Mauszeiger im Bild-Editor
Im Projektordner finden Sie selbst angefertigte Mauszeiger, die Sie für eigene Projekte verwenden können.