Inhaltsverzeichnis
23.8.2 Projekte Säulen-Diagramme
In der Vorbereitung der Kapitel und beim Test korrespondierender Projekte zur Komponente gb.chart fiel auf, dass diese eine Reihe von Fehlern enthielt. Das ist auch der Grund, warum der Status der Komponente auf 'experimentell' steht (Stand April 2021).
Im regen Austausch mit Fabien Bodard, dem Entwickler der Chart-Komponente wurden die zwei Diagramm-Typen 'Säulen-Diagramm' und 'Kreis-Diagramm' separat weiterentwickelt. Die in diesem und im nächsten Kapitel vorgestellten Klassen sind Auskopplungen von überarbeiteten Klassen der originalen Komponente gb.chart, die bisher nicht veröffentlicht wurden.
Die ausgewählten Chart-Klassen sind in bewährter Weise von den Autoren getestet worden. Bestehende Fehler wurden beseitigt und der Quelltext in den wichtigsten Passagen erweitert kommentiert. Mit den beiden Projekten zu Säulen-Diagrammen und dem Projekt zum Kreis-Diagramm im Kapitel 23.8.3 verbindet sich die Erwartung, dass die überarbeiteten Klassen erfolgreich in Anwender-Projekten eingesetzt werden.
23.8.2.1 Projekt Säulen-Diagramm 1
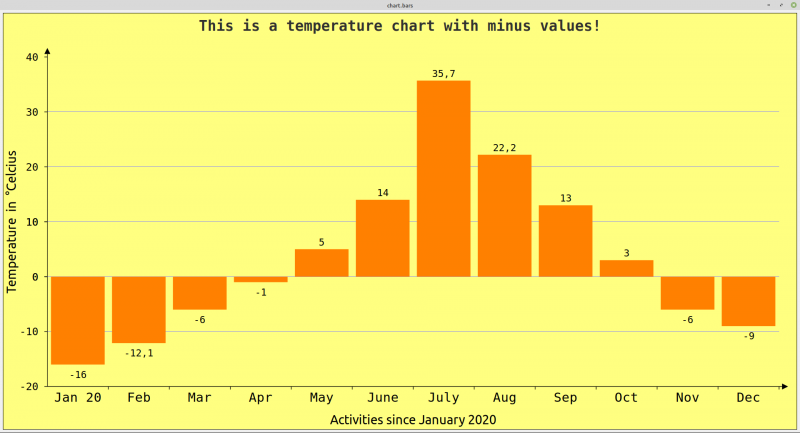
Die Daten in der folgenden Tabelle mit einer Datenreihe lassen sich sehr effektvoll in einem Säulen-Diagramm visualisieren:
| Monat | Jan | Feb | Mar | Apr | May | June | July | Aug | Sep | Oct | Nov | Dec |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| T in °C | -16 | -12.1 | -6 | -1 | 5 | 14 | 35.7 | 22.2 | 13 | 3 | -6 | -9 |
Tabelle 23.8.2.1.1: Zeit-Temperatur-Tabelle
Abbildung 23.8.2.1.1: Säulen-Diagramm (SingleChart)
Die folgende Vorgehensweise hat sich bewährt:
- Zuerst wird die Datenreihe mit k Daten in einem Float-Array definiert. Der Bezeichner der einen Reihe kann auch leer bleiben, da er nicht angezeigt wird.
- Dann werden die k Argumente in einem String-Array festgelegt.
- Anschließend werden die Farben für den Diagramm-Hintergrund und für die Säulen festgesetzt.
- Danach wird ein aussagekräftiger Titel für das Diagramm vergeben.
- Abschließend werden die Eigenschaften bestimmt, die den Stil des Diagramms definieren. Das schließt auch die beiden Bezeichner für die x-Achse und die y-Achse ein.
Das ist der vollständige, hinreichend kommentierte Quelltext für ein Säulen-Diagramm mit einer Daten-Reihe:
' Gambas class file Private hChart1 As New Chart Public Sub Form_Open() GenerateChart() End Private Sub GenerateChart() hChart1.SetStyle("Bar") '-- Y-Values '-- If only one data series was defined, then the text can be empty: "" '-- You can use the class like a function - by _call(arg_list) in the class ChartDatas hChart1.Datas = [ChartDatas("", [-16, -12.1, -6, -1, 5, 14, 35.7, 22.2, 13, 3, -6, -9])] '-- X-Values hChart1.Labels = ["Jan 20","Feb","Mar","Apr","May","June","July","Aug","Sep","Oct","Nov","Dec"] hChart1.Border = True hChart1.Background = Color.Lighter(Color.Yellow) '-- Uniform color of individual columns in *one* data series hChart1.Colors = [Color.Orange] '-- A legend is omitted from a single series If hChart1.Datas.Count = 1 Then hChart1.Legend.Visible = False Else hChart1.Legend.Visible = True hChart1.Legend.Position = Align.Right hChart1.Legend.Title = "Legend" Endif hChart1.Title.Visible = True hChart1.Title.Font.Name = "NotoSans" hChart1.Title.Text = "This is a temperature chart with minus values!" '-- AutoScale the fonts via an internal ratio like in a spreadsheet '-- so the chart always look good even if the device size change hChart1.AutoScale = True With hChart1 .Style!Y_MaxValue = 40 .Style!Y_MinValue = -20 .Style!Y_Pattern = "0" ' "0.0", "0.00" .Style!Y_Font = Font["NotoSans,+2"] .Style!Y_Label = "Temperature in °Celcius" .Style!Y_Step = 10 '------------------------------------------------ .Style!X_Font = Font["NotoSans"] .Style!X_Label = "Activities since January 2020" '------------------------------------------------ .Style!Padding = 10 .Style!ShowValues = True .Style!Border = False .Style!ShowArrows = True .Style!ShowInterlines = True .Style!BarFont = Font["NotoSans, 10"] .Style!BarWidth = 0.88 .Style!BackGround = Color.Lighter(Color.Lighter(Color.Yellow)) .Style!InterlinesColor = Color.Lighter(Color.Blue) End With End Public Sub dwaSimpleReihesChart_Draw() hChart1.Paint(0, 0, Paint.Width, Paint.Height) End
23.8.2.2 Projekt Säulen-Diagramm 2
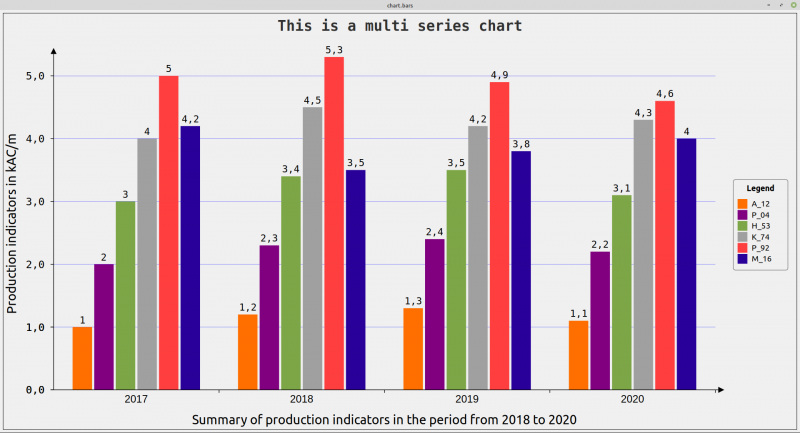
Der Unterschied zwischen den beiden vorgestellten Projekten besteht darin, dass im ersten Projekt 'Säulen-Diagramm SingleChart' nur eine Daten-Reihe verwendet wird, während im zweiten Projekt 'Säulen-Diagramm MultiChart' mehrere Daten-Reihen verwendet werden. Eine Legende wird zwingend erforderlich, um die Daten in einer Reihe eindeutig über unterschiedliche Bezeichner wie „P_04“ oder „M_16“ zu kennzeichnen. Außerdem müssen Sie jeder Daten-Reihe einen eindeutigen Bezeichner wie „2017“ bis „2020“ – wie in der Abbildung 23.8.2.2.1 – mitgeben.
Abbildung 23.8.2.2.1: Säulen-Diagramm (MultiChart) mit Legende
Das ist der vollständige, hinreichend kommentierte Quelltext für ein Säulen-Diagramm mit 4 Daten-Reihen:
' Gambas class file Private hChart As New Chart Public Sub Form_Open() '-- Specifying colors for the individual data rows instead of the default colors '-- hChart.Colors = [&he6e64c, &hff9966, &h808080, &habc123, &h00ffff, &h9999ff] GenerateChart() End Private Sub GenerateChart() Dim hChartData1, hChartData2, hChartData3, hChartData4 As ChartDatas '-- Settings the function values of the single data Reihes hChartData1 = ChartDatas("2017", [1.0, 2, 3, 4, 5, 4.2]) hChartData2 = ChartDatas("2018", [1.2, 2.3, 3.4, 4.5, 5.3, 3.5]) hChartData3 = ChartDatas("2019", [1.3, 2.4, 3.5, 4.2, 4.9, 3.8]) hChartData4 = ChartDatas("2020", [1.1, 2.2, 3.1, 4.3, 4.6, 4]) hChart.Datas = [hChartData1, hChartData2, hChartData3, hChartData4] '-- Setting essential properties hChart.SetStyle("Bar") hChart.AutoScale = True hChart.Border = True '-- Chart-Legend hChart.Legend.Position = Align.Right hChart.Legend.Visible = True hChart.Legend.Title = "Legend" '-- Setting the arguments for the Legend hChart.Labels = ["A_12", "P_04", "H_53", "K_74", "P_92", "M_16"] '-- Chart-Caption hChart.Title.Text = "This is a multi Reihes chart" hChart.Title.Font.Name = "NotoSans" hChart.Title.Visible = True With hChart .Style!Y_AutoScale = True .Style!Y_Step = 1 .Style!Y_Font = Font["NotoSans,+2"] .Style!ShowValues = True .Style!Y_Pattern = "0.0" .Style!Y_Label = "Production indicators in kAC/m" '---------------------------------------------------------------------------------- .Style!X_Label = "Summary of production indicators in the period from 2018 to 2020" .Style!X_Font = Font["NotoSans,+2"] '---------------------------------------------------------------------------------- .Style!Padding = 10 .Style!BarFont = Font["NotoSans, 9"] .Style!Border = False ' .Style!ShowArrows = True .Style!ShowInterlines = True .Style!InterlinesColor = Color.Lighter(Color.Blue) .Style!BarWidth = 0.9 .Style!ReihesPadding = 1.3 End With dwaMultiReihesChart.Refresh() End Public Sub dwaMultiReihesChart_Draw() hChart.Paint(0, 0, Paint.Width, Paint.Height) End
Hinweise:
- Wie Sie erkennen, werden 4 Datenreihen definiert, die jeweils eigene Bezeichner (hier Jahreszahlen) besitzen.
- Die Einträge in der Legende werden über 6 einzelne Bezeichner vorgenommen, weil je Daten-Reihe 6 Werte angezeigt werden.
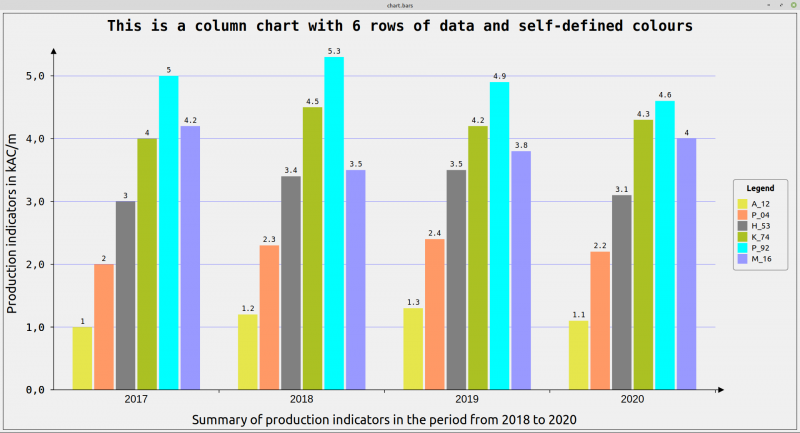
- Die Farben der einzelnen Säulen können Sie im o.a. Quelltext nicht ad hoc direkt einzeln festlegen. Mit der Information, dass die Klasse Chart (chart.class) die Eigenschaft 'Colors' vom Daten-Typ Integer-Array besitzt – die Sie auslesen und schreiben können – reicht diese eine Zeile in der Prozedur Form_Open() aus:
hChart.Colors = [&he6e64c, &hff9966, &h808080, &habc123, &h00ffff, &h9999ff]
um eigene Farben für die 6 Daten-Reihen festzulegen:
Abbildung 23.8.2.2.2: Säulen-Diagramm (MultiChart) mit selbst-definierten Farben
Im beigelegten Projekt wird diese Idee bereits umgesetzt und kommentiert.